티스토리 블로그 반응형 스킨에서 구독 버튼을 만드는 방법입니다. 생으로 처음부터 만드는 건 아니고 기존에 있던 구독 버튼을 활성화시켜서 꾸미는 거예요.

기본 스킨 기준으로, 게시글 맨 아래에 [구독하기] 버튼이 있습니다. 이 버튼은 본인 블로그에서는 뜨지 않아요. 본인이 아닌 다른 사람 블로그에서만 보입니다. 본인이 본인 블로그를 구독할 수는 없으니까요.
게시글 맨 아래가 아닌 사이드바에 구독 버튼을 놓고 싶은 분들은 아래 방법을 따라 해 보세요.
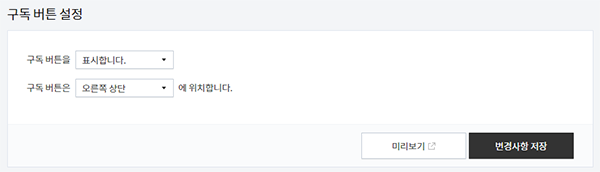
우선 블로그관리에서 [메뉴바/구독 설정]으로 갑니다. [구독 버튼 설정]을 [표시합니다]로 변경해주세요. 위치는 아무 곳에나 하시면 됩니다. 상관없어요!

[미리보기]를 클릭하면 본인이 설정한 위치에 구독 버튼이 뜨는 것을 확인할 수 있습니다. 블로그에서 직접 확인하려면 로그아웃하셔야 합니다.

이 구독 버튼의 단점은 모바일 화면에서 나타나지 않는다는 점입니다. 상대적으로 여백이 남는 PC 화면에만 나타나고, 브라우저의 가로길이가 줄어들면 사라집니다. 이 버튼의 코드를 스킨에 직접 삽입해서 너비가 좁은 화면에서도 나타나게 해 볼 겁니다.
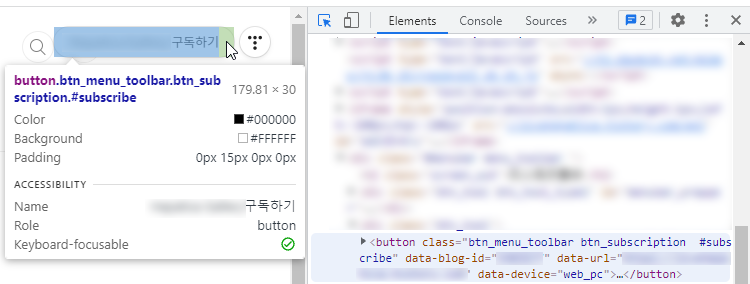
아까 [미리보기]로 열어서 구독 버튼 확인하셨죠? 그 페이지에서 개발자모드를 엽니다. 크롬의 경우 F12를 누르면 됩니다. 브라우저마다 여는 방법은 달라요.
셀렉트 툴로 구독 버튼을 클릭하세요. 셀렉트 툴은 보통 개발자모드 왼쪽 위에 있습니다.(아래 이미지에서 파란색으로 활성화된 마우스 커서 아이콘입니다.)

*개발자모드가 왼쪽이나 오른쪽에 나타날 경우, 개발자모드의 창 크기가 크면 모바일 화면으로 인식해서 구독 버튼이 숨겨질 수 있습니다. 개발자모드의 모서리 부분을 드래그해서 창 크기를 줄이면 됩니다.
그럼 구독 버튼의 코드가 나오는데요. 해당 코드를 통으로 복사하셔도 되고요. 아님 속성 중에 'data-blog-id'와 'data-url'만 확인해서 아래 코드를 사용하셔도 됩니다. data-url은 본인 블로그 주소니까 data-blog-id만 확인하면 되겠죠.
<button class="btn_menu_toolbar btn_subscription #subscribe" data-blog-id="블로그 아이디" data-url="티스토리 블로그 주소" data-device="web_pc">구독
</button><button> 태그 안에 있는 '구독'에 다른 단어를 넣으셔도 됩니다. '블로그 구독하기', '팔로우하기' 등등.
해당 코드를 원하는 위치에 넣고 CSS로 꾸며주시면 됩니다.
예시로 사이드바에 한번 넣어보겠습니다. 아예 사이드바 요소 중 하나로 만들어볼게요. 티스토리 기본 스킨 중 Book Club 스킨을 기준으로 합니다. 스킨편집의 html편집으로 들어가 주세요.
HTML에서 <s_sidebar>를 찾습니다. 구독 버튼 코드를 삽입한 뒤에 <s_sidebar_element> 태그로 감싸주세요. <s_sidebar_element>태그 바로 안쪽에 주석을 적으면 그게 해당 사이드바의 이름이 됩니다. 아래는 삽입할 코드의 예시입니다.
<s_sidebar_element>
<!-- 구독버튼 -->
<button class="btn_menu_toolbar btn_subscription #subscribe" data-blog-id="블로그 아이디" data-url="블로그 주소" data-device="web_pc">구독
</button>
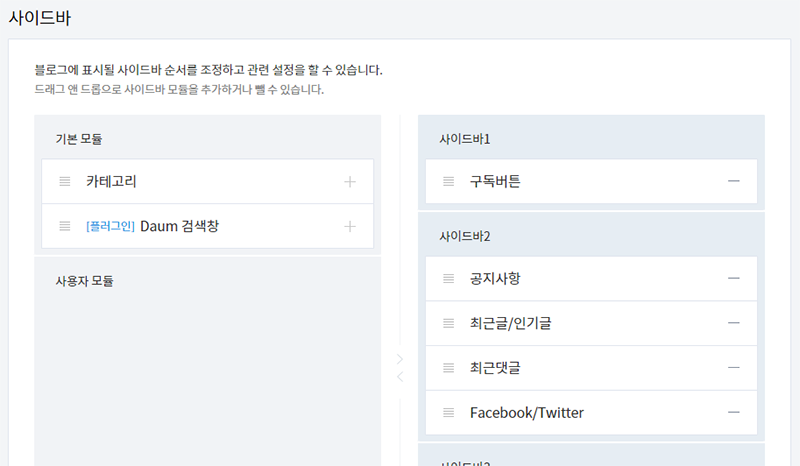
</s_sidebar_element>적용하고 블로그관리에서 [사이드바]로 가시면 새로운 요소가 생긴 것을 확인할 수 있습니다.

*사이드바에 요소를 추가한 뒤에는 자신이 원하는 요소가 모두 활성화되어있는지 반드시 확인해야 합니다. 이게 순서대로 기억하는 방식이라 밀려난 요소는 자동으로 비활성화됩니다. 위 이미지의 경우, 제가 사이드바1 맨 위에 [구독버튼]이라는 요소를 추가했기 때문에 원래 있던 [카테고리] 요소가 밀려나면서 비활성화되었습니다.
※구독 버튼 꾸미기
아래는 CSS로 꾸민 예시입니다. 주석도 달았으니까 자유롭게 수정해보세요!

사이드바에 꽉 찬 가로길이로 지정됩니다. 마우스를 올려놓으면 색이 바뀝니다.
/* 구독 버튼 */
.btn_subscription {
margin-bottom: 20px; /*버튼 하단 여백*/
padding: 10px 0; /*버튼 내부 글자 주변 여백*/
background-color: white; /*버튼 색*/
border: 1px solid #6ed3d8; /*버튼 글자 색*/
border-radius: 30px; /*버튼 모서리의 둥근 정도*/
width: 100%; /*버튼 가로 길이*/
}
/* 구독 버튼 마우스 올렸을 때 */
.btn_subscription:hover {
background-color: #6ed3d8; /*버튼 색*/
color: white; /*버튼 글자 색*/
}※원래 있던 구독 버튼 없애는 방법
CSS에 다음 코드를 추가합니다.
.menu_toolbar .btn_tool .btn_subscription {
display: none !important;
}기존에 있던 구독 버튼은 사라질 거예요.
!important는 강제성을 부여하는 거라 되도록이면 사용하지 않는 게 좋지만, 스킨이 아닌 티스토리 자체 CSS파일에 있는 항목이라 어쩔 수 없습니다.
'기록 ⁺₊' 카테고리의 다른 글
| 티스토리 사이드바에 프로필 위젯 만드는 방법 (0) | 2021.10.26 |
|---|---|
| 애드센스 height: auto !important; 강제 삽입 문제 (0) | 2021.10.20 |
| 해외 수입 우유 추천 - 아르보리아 멸균우유 리뷰 (0) | 2021.10.18 |
| 티스토리에 유튜브 재생목록 넣는 방법 (0) | 2021.10.02 |
| 외주 펑크 낸 일러스트레이터 목록 - 공론화/사과문 정리 (0) | 2021.09.19 |




댓글