티스토리 블로그 사이드바에 프로필 요소를 추가하는 방법입니다. 티스토리에서 기본으로 제공되는 스킨들을 보면 프로필이 있는 것도 있고 없는 것도 있는데요. 프로필을 따로 추가해봅시다. 기본 스킨 중 Book Club 스킨을 기준으로 합니다. 싸이월드처럼 꾸며보겠다고 이것저것 많이 건드렸지만 제 블로그도 기본은 Book Club 스킨이에요.😆 북클럽 스킨이 모바일에서도 사용 가능한 반응형이고, 제일 무난하고 깔끔한 것 같아요.

티스토리에는 블로그의 데이터를 불러오는 치환자들이 있습니다. 프로필을 만들 때 필요한 코드는 다음과 같습니다.
₊⁺우산이끼⁺₊: 블로그 소유자 이름(여러분의 닉네임)
https://tistory1.daumcdn.net/tistory/4916458/attach/606b463de04d414f97d601db27db5035: 블로그 대표 이미지(프로필 이미지)
치환자에 대한 정보는 여기서 더 알아보세요. 티스토리 공식이랍니다. 제 블로그는 그냥 기본 스킨을 야매로 바꿔서 만든 스킨이라 자세히 읽어보진 않았지만 스킨 제작하는 분들에게 도움이 될 것 같네요. 제가 알던 티스토리가 맞나 싶을 정도로 휘황찬란한 스킨 많던데 그런 걸 만들 정도의 열정은 없습니다...ㅠ 진심 기죽었잖아요.
기본이 속도도 빠르고 좋죠~😂 최면 겁시다. 내 스킨도 무진장 예쁘다...
얘기가 다른데로 샜는데 이제 사이드바에 프로필 요소를 추가해볼까요.
[스킨편집]으로 가서 [html편집]으로 갑시다. HTML에서 <s_sidebar>를 찾아 다음과 같이 <s_sidebar_element> 태그 안에 프로필 코드를 넣습니다. 아래 코드는 예시입니다. 귀찮으면 그대로 복사해서 붙여 넣으셔도 됩니다.
<s_sidebar_element>
<!-- 프로필 -->
<div class="profile-box">
<img src="https://tistory1.daumcdn.net/tistory/4916458/attach/606b463de04d414f97d601db27db5035" class="profile-img" alt="프로필사진">
<p class="profile-name">₊⁺우산이끼⁺₊</p>
<p class="profile-info">안녕하세요(☞゚ヮ゚)☞</p>
</div>
</s_sidebar_element>순서대로 블로그 대표 이미지, 블로그 소유자 이름, 인사말(profile-info)이 나옵니다.
"profile-info"는 마음대로 작성하세요. 인사말이나 본인 이메일같은 정보를 적으시면 되겠죠. 수정하고 싶을 때 html편집에 들어가서 바꾸면 됩니다. 그냥 블로그 설명을 넣고 싶다면 취미 생활 기록를 넣으세요.
적용한 뒤에 [블로그관리 - 사이드바]로 가서 새로운 사이드바가 제대로 추가되었는지 확인하세요. 사이드바에 위젯을 추가할 때는 항상 [사이드바]로 가서 원하는 순서대로 설정되어 있는지 확인해야 합니다.(스킨을 수정하고 나면 순서가 섞일 수 있어요!)
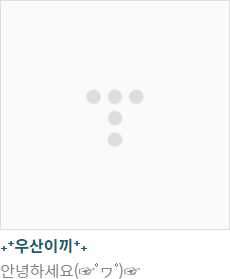
사이드바 순서를 제대로 적용했다면 이제 프로필을 CSS로 꾸며봅시다.

/* 프로필 */
.profile-box {
width: 100%;
margin-bottom: 20px; /*위젯 하단 여백*/
}
.profile-img {
width: calc(100% - 2px); /*이미지 가로크기(테두리 1px씩 뺌)*/
height: auto;
border: 1px solid #dedede; /*테두리*/
margin-bottom: 5px; /*이미지 하단 여백*/
}
.profile-name {
color: #165d73; /*블로그 소유자 이름 색상*/
font-weight: 600;
}
.profile-info {
font-weight: 300;
color: #777; /*인사말 색상*/
margin-top: 5px; /*인사말 상단 여백*/
}
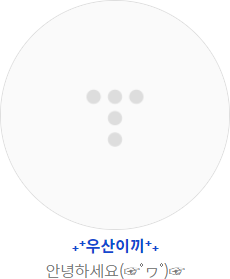
/* 프로필 */
.profile-box {
width: 100%;
margin-bottom: 20px; /*위젯 하단 여백*/
}
.profile-img {
width: calc(100% - 2px); /*이미지 가로크기(테두리 1px씩 뺌)*/
height: auto;
border: 1px solid #dedede; /*테두리*/
margin-bottom: 5px; /*이미지 하단 여백*/
border-radius: 50%; /*모서리 각의 둥근 정도*/
}
.profile-name {
color: #114bcf; /*블로그 소유자 이름 색*/
font-weight: 600;
text-align: center; /*글자 정렬*/
}
.profile-info {
font-weight: 300;
color: #777; /*인사말 색상*/
margin-top: 5px; /*인사말 상단 여백*/
text-align: center;
}둘이 별 차이는 없지만 이렇게 꾸밀 수 있다~정도의 예시로 참고하시면 됩니다. 반응형 스킨이니까 가로 너비는 %로 지정하시는 게 더 편할 거예요. 안 그러면 브라우저 너비가 달라질 때마다 @media 어쩌구를 써서 변화하게 해야 하는데 상당히 귀찮습니다. 작게 넣는다면 상관없겠지만요.
'기록 ⁺₊' 카테고리의 다른 글
| 윈도우10 클립보드 먹통일 때 해결 방법 (0) | 2021.12.12 |
|---|---|
| 스테인리스 냄비, 팬 세척법 및 사용법 (0) | 2021.12.07 |
| 애드센스 height: auto !important; 강제 삽입 문제 (0) | 2021.10.20 |
| 티스토리 구독 버튼 만드는 방법 (0) | 2021.10.09 |
| 티스토리에 유튜브 재생목록 넣는 방법 (0) | 2021.10.02 |




댓글