경영정보시각화능력 자격증 실기 모의문제 Power BI B형 문제3을 풀어보았다.

[문제3] 복합요소 구현 (40점)
1. 꺾은선형 및 묶은 세로 막대형 차트 구현하기 (10점)
① <방송주문> 테이블에 측정값 추가하기 (3점)
측정값 추가는 데이터 패널의 해당 테이블에 대고 마우스 우클릭 - 새 측정값.
▶ 측정값 이름: [완전판매건수]
- 활용 필드: <방송주문> 테이블의 [주문번호], [준비수량], [판매수량] 필드
- [준비수량]이 모두 판매된 [주문번호]의 건 수 계산
- 사용함수: CALCULATE, COUNT, FILTER
완전판매건수 = CALCULATE(COUNT('방송주문'[주문번호]), FILTER('방송주문','방송주문'[준비수량]='방송주문'[판매수량]))
▶ 측정값 이름: [총판매금액]
- 활용 필드: <방송주문> 테이블의 [판매수량], [판매가격] 필드
- 판매금액의 합계 계산
- 사용함수: SUMX
- 서식: 천 단위에서 쉼표로 구분되도록 적용
총판매금액 = SUMX('방송주문', '방송주문'[판매수량]*'방송주문'[판매가격])
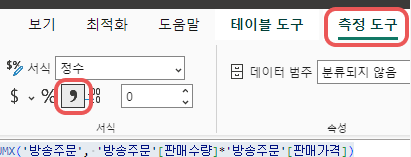
천 단위 쉼표 설정은 측정 도구에서 하면 된다.

② 매개 변수를 추가하고 '문제3' 페이지에 슬라이서 구현하기 (3점)
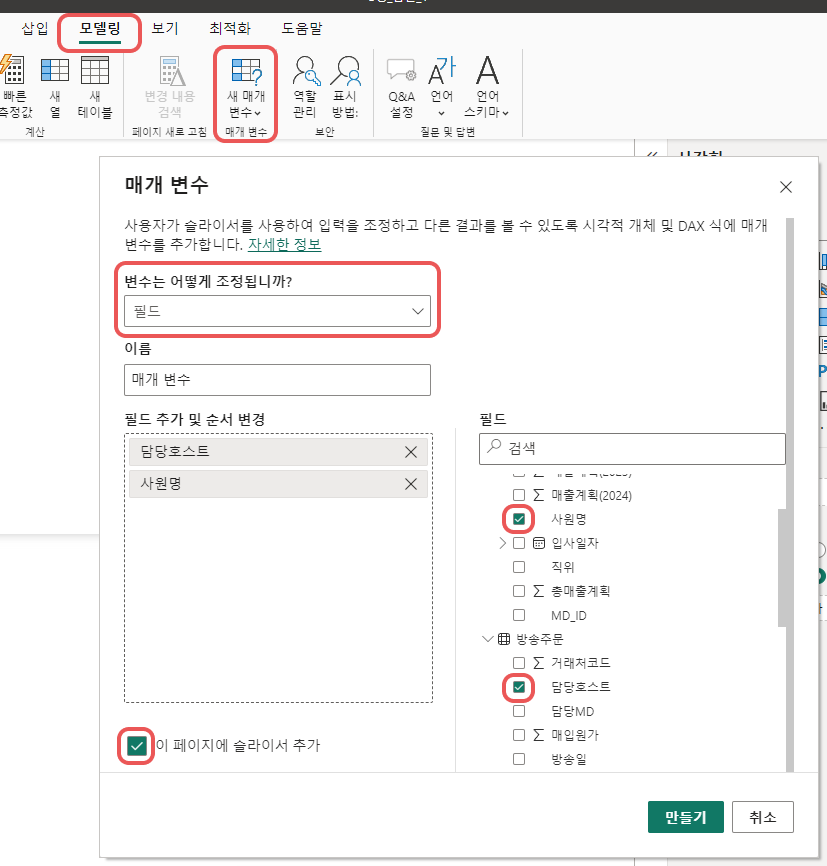
매개변수 추가는 모델링 탭 - 새 매개변수

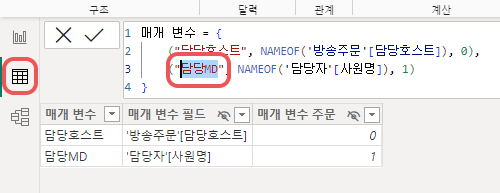
테이블 뷰에서 DAX를 이용해 매개 변수의 [사원명]을 [담당MD]로 변경한다.

담당MD 필터를 적용한다.(매개 변수를 만들면 슬라이서는 자동으로 생성된다.)

③ 꺾은선형 및 묶은 세로 막대형 차트 구현하기 (4점)
문제의 결과 화면을 보고 활용 필드를 적절한 곳에 넣는다. [매개 변수]에 따라 X축이 변경되도록 구현하라 했으므로 [매개 변수]는 X축에 넣는다.

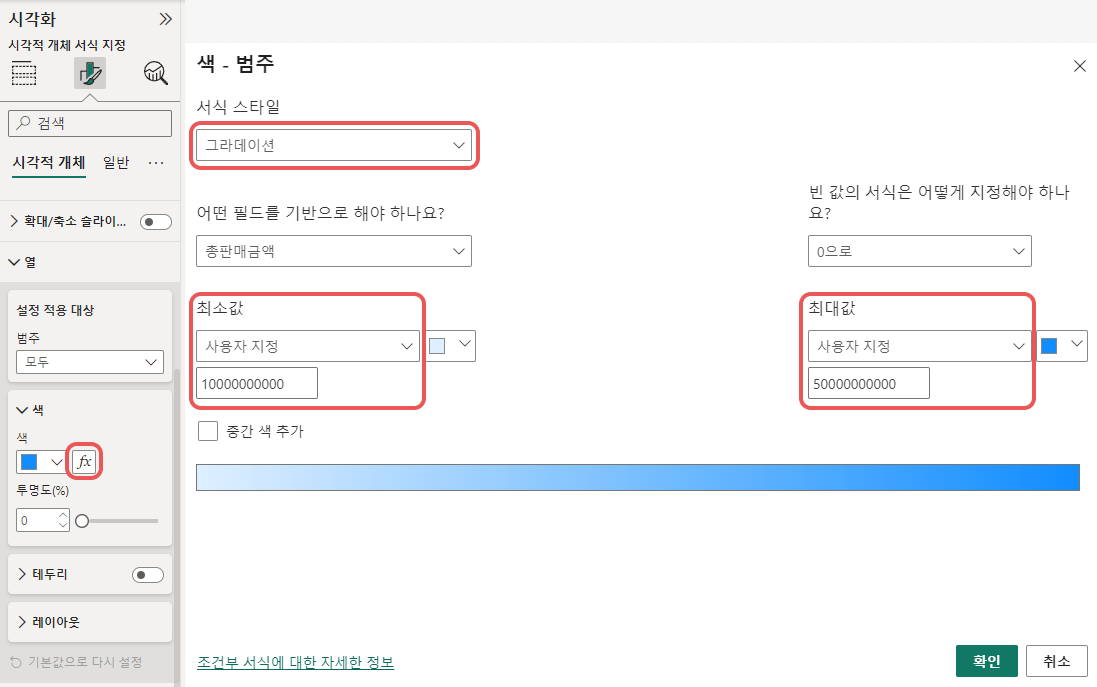
묶은 세로 막대형 차트에 조건부 서식을 적용 ▶꺾은선형 및 묶은 세로 막대형 차트에서 묶은 세로 막대는 Y축 값, 열이다. 시각적 개체 - 열 - 색에서 색 오른쪽의 [fx] 버튼을 클릭해서 그라데이션을 적용할 수 있다.

2. 슬라이서와 테이블 차트 구현하기 (10점)
① 슬라이서 구현하기 (3점)
▶ <방송주문> 테이블에 새 열 추가
- 열 이름: [거래처]
- 활용 필드: <거래처> 테이블의 [거래처명] 필드
- <방송주문> 테이블에서 <거래처> 테이블의 [거래처명] 필드의 값을 반환
- 사용함수: RELATED
새 열을 추가하려면 해당 테이블에 대고 마우스 우클릭 - 새 열.
거래처 = RELATED('거래처'[거래처명])
RELATED는 다른 테이블의 열을 참조하는 함수이다.
문제의 결과 화면을 보면 슬라이서 위치가 각각 다른 곳에 있으므로 [년] 필드를 사용한 슬라이서와 [거래처] 열을 사용한 슬라이서를 따로 만들어야 한다. 슬라이서 추가 및 서식은 반복되는 내용이라 생략.
② <방송주문> 테이블에 측정값 추가하기 (3점)
데이터 패널에서 <방송주문> 테이블에 대고 마우스 우클릭 - 새 측정값.
▶ 측정값 이름: [판매금액PY]
- 활용 필드
<방송주문> 테이블의 [총판매금액] 측정값
<날짜> 테이블의 [날짜] 필드
- 전년도의 [총판매금액]을 반환
- 사용함수: CALCULATE, DATEADD
- 서식: ‘정수’, 천 단위에서 쉼표로 구분되도록 적용
판매금액PY = CALCULATE('방송주문'[총판매금액], DATEADD('날짜'[날짜],-1,YEAR))
서식은 측정 도구에서 설정하면 된다.(천 단위 쉼표는 쉼표(,) 아이콘 클릭)
▶ 측정값 이름: [판매금액YoY%]
- 활용 필드: <방송주문> 테이블의 [총판매금액], [판매금액PY] 측정값
- 전년대비 금년도 매출의 비율 반환
- 사용함수: DIVIDE
- 서식: ‘백분율’, ‘소수점 아래 2자리까지’ 표시
전년대비 금년도 매출의 비율은 (금년 매출 - 전년 매출)/전년 매출이다. 판매금액PY가 전년도 매출이므로 다음과 같이 작성하면 된다.
판매금액YoY% = DIVIDE('방송주문'[총판매금액]-'방송주문'[판매금액PY], '방송주문'[판매금액PY])
서식은 측정 도구에서 설정한다. 백분율을 설정하려면 '%' 아이콘을 클릭하면 된다.
③ 테이블 차트 구현하기 (4점)
문제의 결과 화면을 보고 데이터를 입력한다.
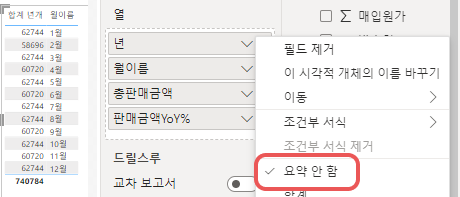
아래 이미지처럼 [년]이 [합계 년개]로 뜨면서 62744, 58696 등의 숫자로 표현될 경우, 시각화 패널에서 [년] 오른쪽의 아래 화살표를 클릭해 '요약 안 함'으로 설정한다.

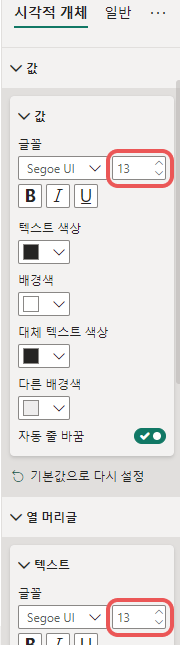
값과 열 머리글의 글꼴 크기를 변경한다.

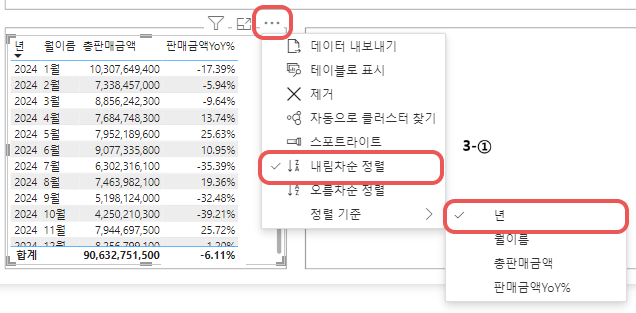
테이블 차트 오른쪽 위에 있는 … 버튼을 클릭해 정렬 기준을 변경한다.

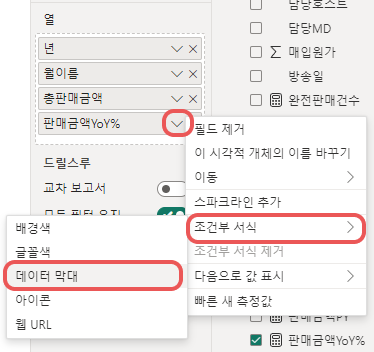
데이터 막대 조건부 서식을 적용하려면 적용 대상에 마우스 우클릭 - 조건부 서식 - 데이터 막대.

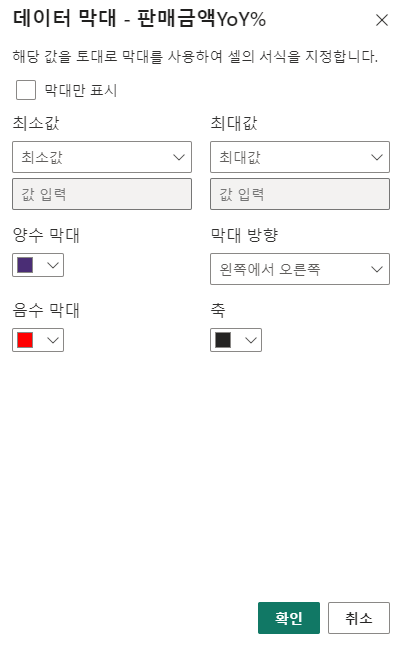
양수 막대와 음수 막대의 색을 지정한다.

3. 계기 차트와 카드 구현하기 (10점)
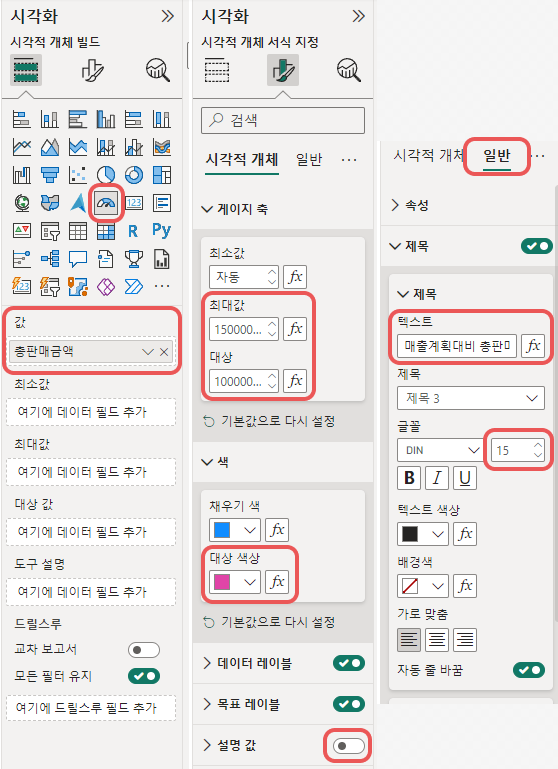
① 계기 차트 구현하기 (4점)
색상 변경할 때 '대상' 색을 변경하는 것이므로 헷갈리지 않게 주의한다.

② 측정값 추가하기 (3점)
▶ 측정값 이름: [목표대비총판매비율%]
- 활용 필드: <방송주문> 테이블의 [총판매금액] 측정값
- 목표(대상) 대비 [총판매금액]의 비율 반환
- 사용함수: DIVIDE
- 서식: ‘백분율’, ‘소수점 아래 2자리까지’ 표시
[총판매금액] / 목표(대상)으로 계산한다. 목표는 ①에 나왔던 천억이다. 0의 수를 틀리지 않게 주의한다.
목표대비총판매비율% = DIVIDE('방송주문'[총판매금액], 100000000000)
③ 카드 구현하기 (3점)
위에서 계산한 측정값으로 카드를 만들고 계기 차트 위에 올려두면 된다. 반복되는 내용이라 생략.
4. 페이지와 시각적 개체 간 상호 작용 기능 설정하기 (10점)
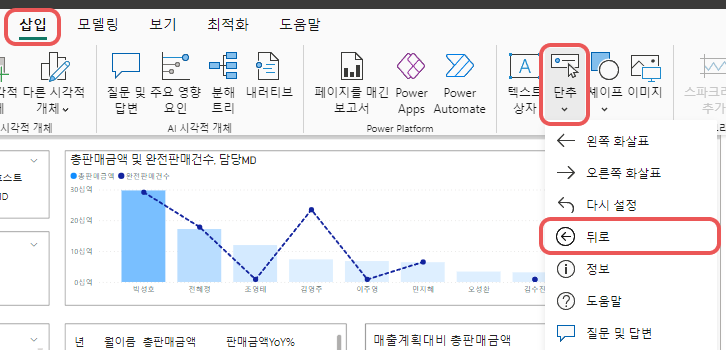
① 페이지 단추 구현하기 (4점)
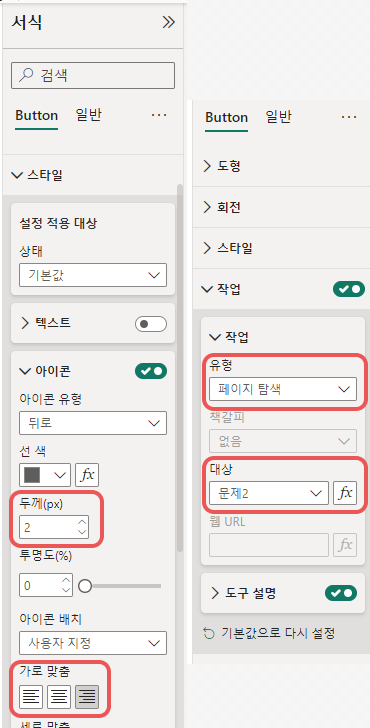
삽입 탭 - 단추 - 뒤로

서식 패널에서 Button - 스타일 - 아이콘으로 가면 두께와 가로 맞춤을 설정할 수 있다. Button에서 작업으로 가면 유형을 변경할 수 있다.

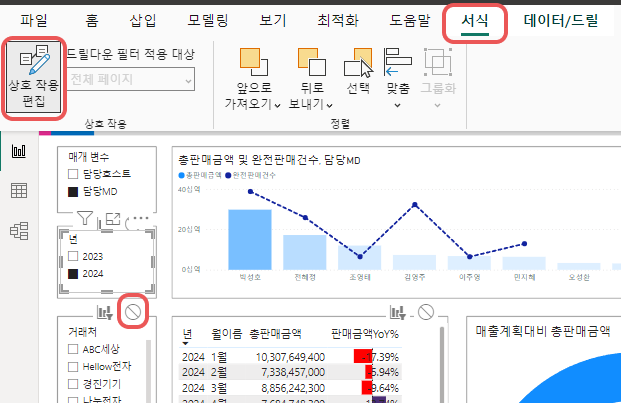
② 상호 작용 설정하기 (3점)
상호작용을 설정할 개체를 클릭한 상태에서 서식 탭 - 상호 작용 편집을 클릭한다. 다른 개체 오른쪽 위의 '없음' 버튼을 누른 후 편집이 끝나면 '상호 작용 편집'을 다시 눌러서 편집 상태를 해제할 수 있다. *잘못 알고 있었는데 상호작용은 되돌릴 수 있다. '없음' 버튼 말고 그 왼쪽의 '필터'를 클릭하면 다시 상호작용이 된다.

③ 상호 작용 설정하기 (3점)
문제 유형이 ②와 같아서 생략. 아마 부분 점수가 없어서 점수 배분으로 위해 나눈 것으로 보인다.
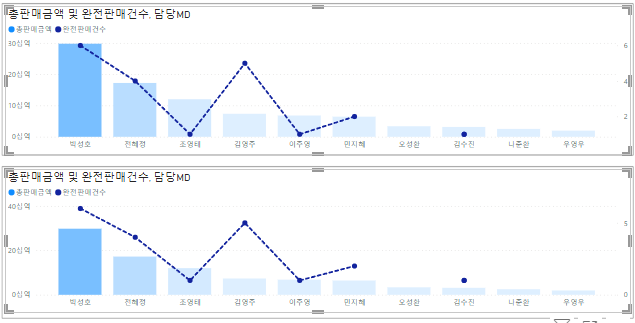
꺾은선형 및 묶은 세로 막대형 차트가 시험지에 나타나는 모양과 달라서 어딘가 틀린 거라고 생각할 수 있는데 제대로 작업했다면 크기를 조절했을 때 비슷하게 나올 것이다.

'자격증 ⁺₊' 카테고리의 다른 글
| Power BI 오류 및 실수 처리하는 법 정리 - 경영정보시각화능력 실기 대비 유의사항 (0) | 2024.09.27 |
|---|---|
| 경영정보시각화능력 실기 Power BI DAX 함수 수식 작성 문제 정리 (3) | 2024.09.26 |
| 경영정보시각화능력 실기 모의문제 파워BI B형 문제2 풀이 (0) | 2024.09.24 |
| 경영정보시각화능력 실기 모의문제 파워BI B형 문제1 풀이 (1) | 2024.09.24 |
| 경영정보시각화능력 실기 모의문제 파워BI A형 문제3 풀이 (0) | 2024.09.22 |




댓글